Web Design Trends for 2019
In the web design industry technology seems to evolve at a rapid pace, what was trending last year in this industry is most likely fading out this year. In fact technology moves so quickly in this industry, if your website is older than 3-4 years, it does not have the modern technology needed to stay at the top of search engines. If being found online is important to your business, you cannot afford to pass up all of the new web design trends that 2019 will bring to keep your site fresh, modern and on top.
Below we will review some of the most discussed technologies that will be introduced or will continue to be important for Web Design in 2019.
Mobile Web Design Is Still Top Priority

Sticky Elements
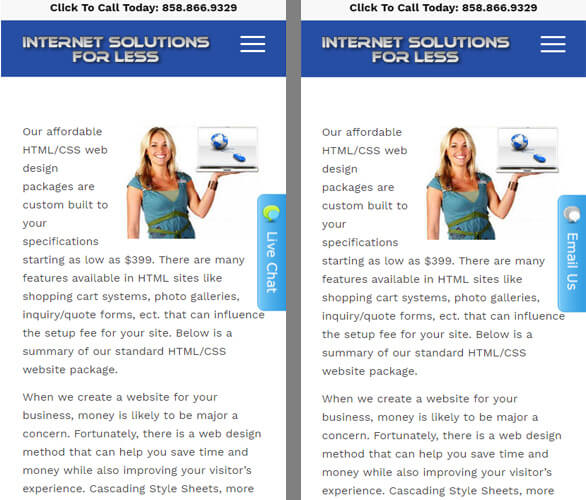
Sticky navigation is becoming more and more prominent in the web design industry. This website feature is to have elements at the top, bottom, or sides of the page that remain there at all times as the user scrolls through pages of the site. It is designed so it does not disturb the website visitor. This gives the user more access to more information because the menu is always there no matter where you are on a page instead of having to scroll all the way back to the top to get to the traditional website menu that stays put.
Other stick elements can be a Live chat tab that remaining on the screen at all times, is usually at the bottom and small as to not be intrusive.
You can use sticky elements to highlight a promotion using a pop up window, a sticky bar of social media links left aligned, a Live Chat button, or a call-to-action.
One other popular sticky element you may have seen on websites is at the very bottom of the browser window whether on a mobile device, desktop or PC is a small arrow that you can click on at any time and it shoots you immediately to the top of the page. This was used before sticky navigational menus became the standard as an easier way for users to scroll back up to the menu to click to a new page.
Live Chat
As we mentioned above discussing Sticky Elements a Live Chat is going to be one of the bigger trends in web design in 2019. Live Chat allows website visitors to interact with a sales or customer service rep who is logged in. Live Chat software has been used for quite a few years by larger companies to provide an additional means of support to their clients or potential clients but it has now become very easy and affordable to build into any site in minutes. There are many companies out there who offer the chat software for your website, most of which come with a monthly subscription fee to join. It is super simple to install into your site and in most cases the Chat software company you sign up with will even install it for you.
One of the greatest things about many of the Live Chat software companies for your website is that they have apps for your mobile device. This means you no longer need to be stuck at a computer logged into chat software in order to be available for sales chats (get it, like sales calls) from potential clients or support chats from active clients who want real time support instead of waiting for a response to an email or a support ticket.
In our website we have Live Chat installed from a company called Comm100, we have used their software for the last 3 years and we highly recommend them. We take turns logging into the software on our PC’s or the mobile app or desktop software. We can either make our selves available as we do 8:00 am – 5:30 pm daily, or unavailable if it is not a good time to chat live while driving or in a meeting. The mobile app makes it very convenient to keep in touch with clients and potential clients no matter your location. We all take turns in the Chat-bot software and turning on our app so one of us is available at all time through the website. The great thing is if none of us is available and signed in to the app (which is rare except holidays), there is still a contact button on the Chat-bot software sticky button and links to a form the visitor fills out and then we are notified immediately by email so someone can follow up asap.
Lazy Loading Images
There is just no need to load up all of the images on a web page when the page is first loading. This slows things down the load times, especially for site owners with a dozen or so images or more in their page. Instead, with lazy uploading, the images only load in the browser when the user scrolls to a section of the page that has an image, so it only loads if needed and not automatically with the page load. This is a very creativwe feature especially for those who receive poor score from speed testing sites like Google Insight’s or GT Metrix.
Lazy loading technology can also be implemented in counters and galleries and many other features in your WordPress site to prevent browser load time slow downs.
Enhanced Hosting For Speed
It wasn’t too long ago that we migrated our website from a shared hosting plan to cloud hosting. With a shared hosting plan, you are sharing the server with numerous other websites and only given a limited share of the resources. Whenever there is a lot of traffic hitting sites on the server (peak times), our site would slow down as resources on the shared host become limited.
With Cloud Hosting, you have flexibility in case you require more RAM or bandwidth for a sudden increase in visitors, you can do so on-demand with a few clicks which means it is more capable of handling any type of traffic pressures. Your site performance is not connected in any manner with any other website on a cloud hosting plan thus speeds remaining not only faster in load times than shared hosting plans, but also remaining consistent during peak traffic hours.
SSL Is A Must

The Continued Rise And Advancement of CSS3 Animations
Animations have hit the web market again since the death of Flash. Animated GIF’s are also animated but are also very limiting. Animations are being used in the websites to enhance a site’s experience and make it more interactive. Almost every website out there has some form of basic animation using CSS whether it is a menu item you roll your mouse over and it changes color or you click a submit button on a form and it changes color to more advanced animation like a photo comes spinning in on the page when it loads. All of these things and a lot more can be accomplished with CSS.
Animations include background videos, motion graphics, scrolling effects, micro-interactions. CSS animation is a powerful feature which has gained serious attraction by the users. SVG animations have set the new standards into the field of web animation. There is no quality loss in SVG graphic even if we render or resize.
Parallax
Take the visitors on a journey about your product and they will love it. Parallax helps you to grab attention and create a certain sphere around your products. It helps you to promote a greater chance of connecting because the innovative website trends improve the site’s desirability. Such parallax websites provide a dynamic experience which encourages the user to stay longer on the page.
Material
There is a certain minor thing which you change and the users will love. It’s basically called “visual language”. It is a design framework developed by Google which provides amazing benefits to the user.
Material Design uses flat and light objects. It takes care of the user experience and helps you to interact with them. It has significant interactions which will delight the users. The best example for Material Design is “WhatsApp Web” here you can see the Interactions, Animations, Better UI/UX, Shadows, Buttons, User Engagements etc.
Video Headers
There is no surprise when I say that video headers are becoming popular. The best thing is to keep a dark video with light text. It creates a great impact with good readability. Above that YouTube makes it simple if the user wants to add the embed code for the video. There are websites which either play the video automatically, while others allow hitting the play button. It has numerous benefits. The only drawback is that it will cause loading problems, which might distract the visitor from the message.
Icon Library
Icons have taken a huge place in the website market. Developers take more advantage in making their design more eye catchy. The best part in using the Icon Library is that we can apply CSS effects to them. Icons have vector graphic, so the image is scalable without losing the quality. The size of the image is small so it helps to load into the website faster and above that, it supports all the browsers.
Card Layouts
Websites now being responsive, the web pages are broken into smaller parts called Card Layout. Each card/the constituent part of the page will have information viz. title, an image, certain icons etc. There might contain a short note/product information. N number of websites have digested the card-based layout. Not just websites, eCommerce has also adopted the idea of card layouts. You will see a lot of BigCommerce themes with such layouts and it also helps a lot with CTR.
This helps you in communicating the stories faster. No matter what is the screen size of the mobile, the layout will work perfectly.
Hero Images
Using big images has been the latest trend on the website nowadays. It creates a great visual impact on the store visitor. Parallax scrolling works best when you use the Hero Images because the design gets divided into screens which creates uniqueness in your website. Any artist, photographer or designer would love to display his talent in such website. The only thing to be considered while using the Hero Images is, you need to have AMAZING IMAGES that’s it. And yes, don’t miss to keep your website “SIMPLE”.
Responsive Design

Slowly more and more we are pulling away from the straight lines that came with flat design and starting to experiment with more fluid shapes and lines. These types of shapes, ones in which aren’t your typical circle, square, rectangle, or any straight-sided shape are often referred to as fluid or organic shapes.
The Hamburger Menu
Hamburger Menu is simply three parallel horizontal lines which are used as a button on the website. Different themes and project take different types of Hamburger Menu in order to complement the design. It is usually displayed on the top left or right. There are many users who do not have the idea about the hamburger menu. But there is one simple solution if we pair the icon with the word “MENU” it will help to increase the interactions.
All the predictions of web design trends did not come true, but WEB always was and will be on the move and continue to develop with new exciting things coming up every day. Take your time to analyze the influence of new website trends and figure out what you can achieve on the basis of the knowledge shared. Which trend will you follow for 2019? To take advantage of these new trends in technologies in your current website, contact us today for a web design quote or website maintenance quote. Internet Solutions For Less is recognized as a top E-commerce Design & Development Company on DesignRush.